Czy kiedykolwiek zdarzyło Ci się odwiedzić stronę internetową na swoim telefonie, tylko po to, aby zobaczyć, że tekst jest zbyt mały do przeczytania, a obrazy są poza ekranem? To jest dokładnie to, czego responsywne projektowanie stron internetowych stara się uniknąć. W tym artykule przyjrzę się bliżej temu podejściu do projektowania stron, które staje się coraz bardziej niezbędne w naszym coraz bardziej mobilnym świecie.
Co to responsywna strona internetowa?
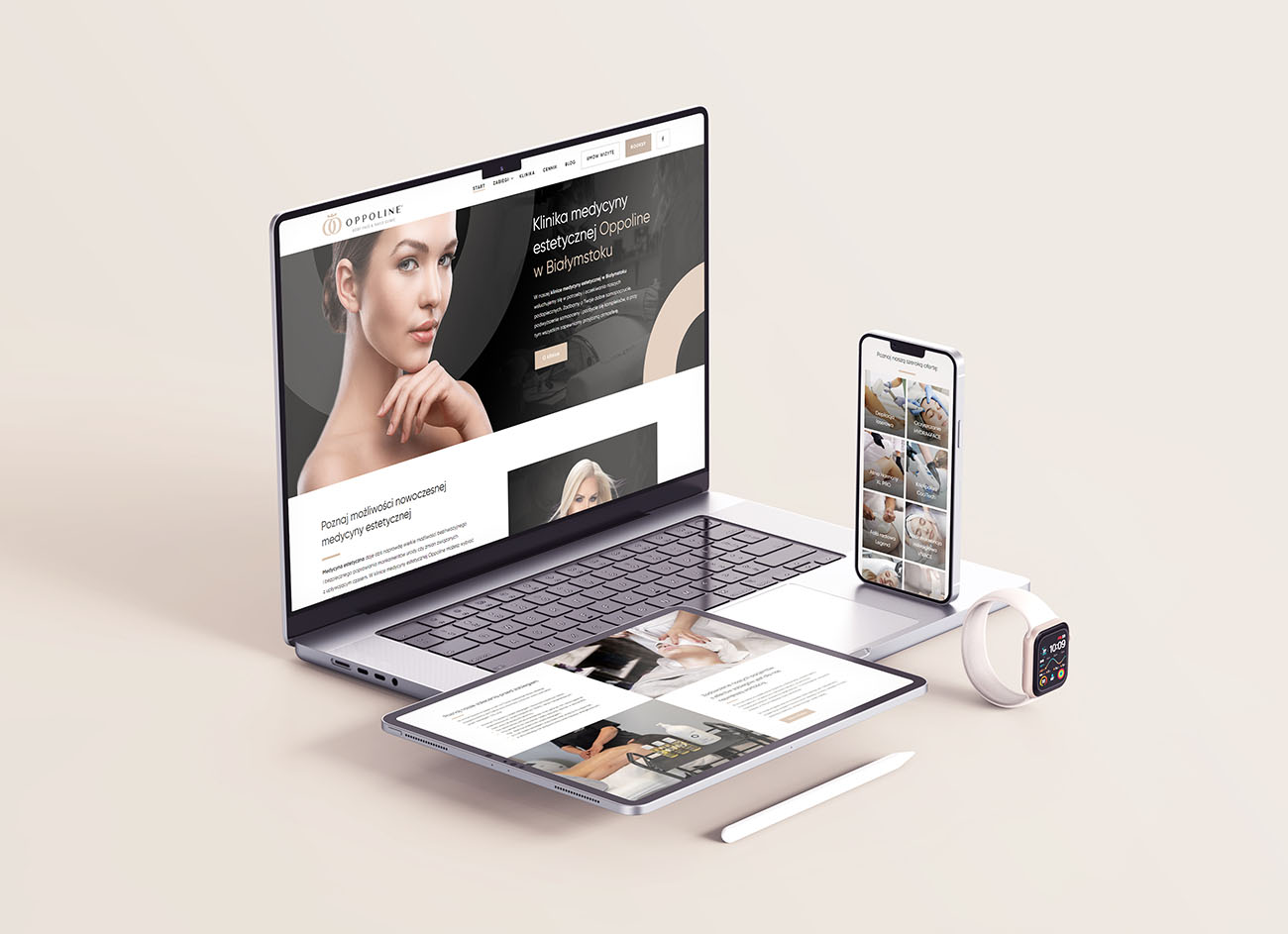
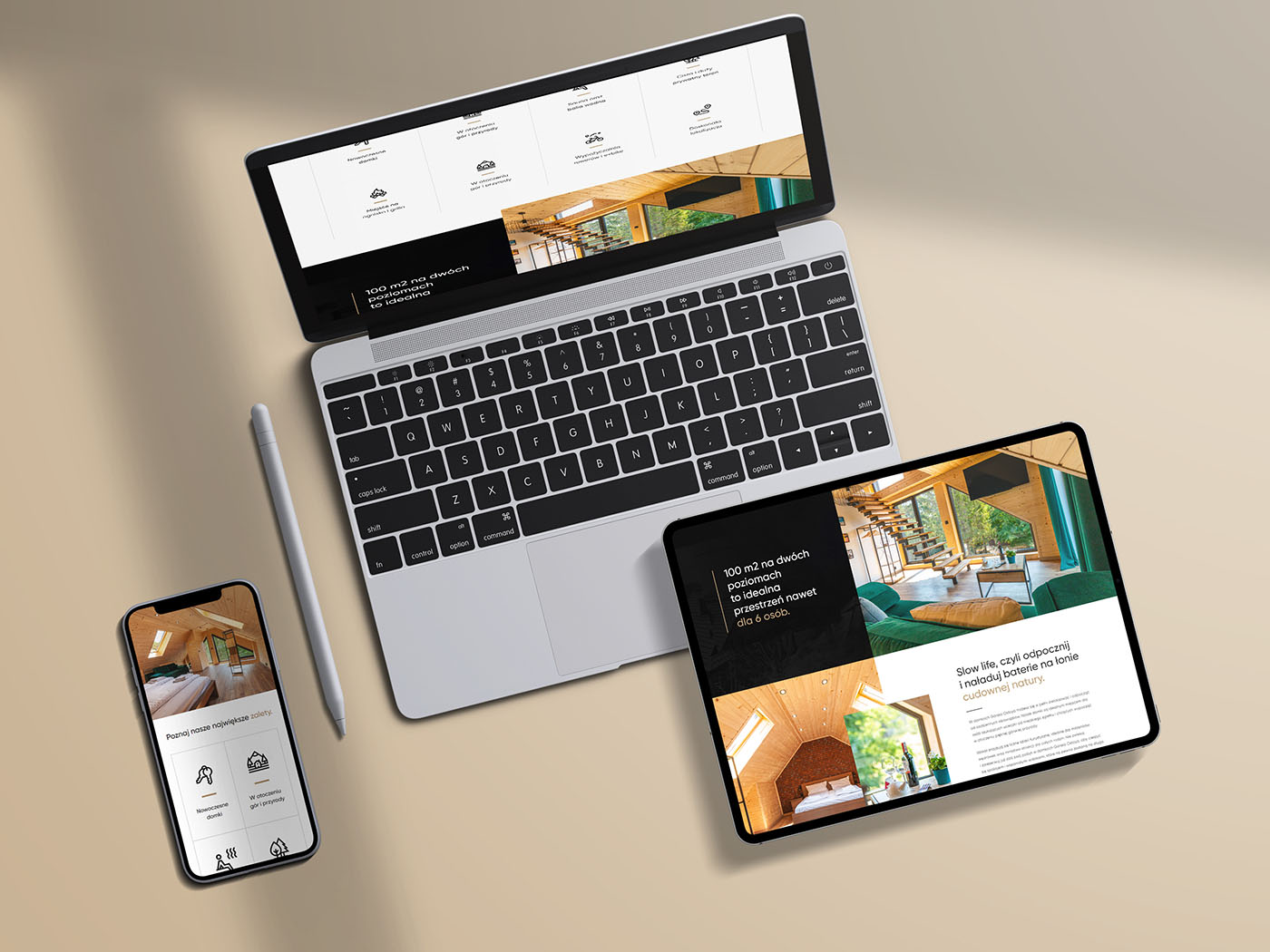
Responsywna strona internetowa to taka, która dynamicznie dostosowuje się do różnych rozdzielczości i wielkości ekranu urządzeń, na których jest wyświetlana. Dzięki zastosowaniu elastycznych siatek, obrazów i mediów, responsywny design pozwala na płynne i komfortowe korzystanie z witryny, niezależnie od tego, czy użytkownik korzysta z komputera, smartfona, czy tabletu. Głównym celem responsywnego projektowania stron jest zapewnienie wysokiej wygody korzystania ze strony przez użytkownika poprzez minimalizowanie konieczności przewijania, powiększania i zmniejszania zawartości strony, co wpływa na pozytywne wrażenia z korzystania ze strony.

Przykład responsywnej strony internetowej
Co to jest RWD? Definicja
RWD (Responsive Web Design) to podejście projektowania stron internetowych, które umożliwia dostosowanie wyglądu i układu strony do różnych urządzeń i rozmiarów ekranów. Dzięki RWD, strona internetowa jest czytelna i funkcjonalna zarówno na dużych monitorach, jak i na mniejszych ekranach smartfonów czy tabletów. RWD pozwala na poprawę użyteczności i dostępności strony, co z kolei przyczynia się do zwiększenia satysfakcji użytkowników i poprawy wyników biznesowych.
Zalety responsywnego projektowania stron internetowych
Jedną z największych zalet responsywnego projektowania stron internetowych jest poprawa użyteczności i doświadczenia użytkownika. Strony internetowe, które są responsywne, są łatwiejsze do nawigacji i korzystania na różnych urządzeniach, co prowadzi do większego zadowolenia użytkowników. Zamiast musieć przewijać w bok, powiększać i pomniejszać ekran, użytkownik może łatwo przeglądać zawartość strony, niezależnie od rozmiaru ekranu jego urządzenia.
Responsywne projektowanie stron internetowych przynosi również znaczne korzyści z perspektywy SEO i marketingu. Google i inne wyszukiwarki preferują strony responsywne, ponieważ oferują one lepsze doświadczenie dla użytkowników. W rezultacie responsywne witryny często zajmują wyższe pozycje w wynikach wyszukiwania, co zwiększa ich widoczność i potencjalną zdolność do przyciągania ruchu. Co więcej, responsywne strony www mogą pomóc firmom osiągnąć większy zasięg, ponieważ są dostępne dla użytkowników na różnych urządzeniach. Ta dostępność na różnych platformach jest kluczowa w dzisiejszym świecie, gdzie coraz więcej osób korzysta z internetu na urządzeniach mobilnych.
Istnieje wiele przykładów firm, które odniosły sukces dzięki zastosowaniu responsywnych stron internetowych. Na przykład, po przejściu na responsywny design, firma Baines & Ernst zauważyła 51% wzrost konwersji na urządzeniach mobilnych. Innym przykładem jest Think Tank Photo, które zauważyło 188% wzrostu w sprzedaży na urządzeniach mobilnych po wprowadzeniu RDW. Te przykłady pokazują, jak odpowiednio zaprojektowane responsywne strony internetowe mogą przynieść korzyści biznesowe, zarówno poprzez zwiększenie konwersji, jak i poprawę doświadczenia użytkowników.

Responsywna strona internetowa a SEO
Responsywna strona internetowa nie tylko poprawia doświadczenie użytkownika, ale także wpływa pozytywnie na SEO (Search Engine Optimization), czyli proces optymalizacji strony pod kątem wyszukiwarek internetowych. Wyszukiwarki, takie jak Google, preferują strony optymalizowane pod kątem responsywności, ponieważ ułatwiają one korzystanie z treści przez użytkowników na różnych urządzeniach i systemach. Dostosowywanie się do wielkości ekranu oraz prędkości ładowania witryny na urządzeniach mobilnych to kluczowe czynniki wpływające na pozycje strony. Strony RWD mają większe szanse na lepsze pozycjonowanie i osiąganie wyższych wyników w wyszukiwarkach, co z kolei przekłada się na zwiększenie widoczności i ruchu na stronie. To z kolei wpływa na liczbę potencjalnych klientów. Responsywna strona internetowa to lepiej widoczna witryna internetowa.
Największe zalety RWD
Pamiętaj, że konkurencja w internecie jest ogromna, dlatego warto zadbać o to, aby Twoja strona była responsywna i dostosowana do potrzeb użytkowników. To jedna z najważniejszych rzeczy, na które powinieneś zwrócić uwagę podczas tworzenia swojej strony internetowej.
Dostępność na różnych urządzeniach
Użytkownicy oczekują, że strony internetowe będą działać poprawnie na różnych urządzeniach. Responsywna strona www zapewnia wygodne korzystanie z niej zarówno na komputerach, jak i na urządzeniach mobilnych, co przekłada się na większą liczbę zadowolonych klientów i wzrost konwersji.
Wyższa pozycja w wyszukiwarkach
Google i inne wyszukiwarki coraz bardziej premiują strony responsywne, ponieważ są one bardziej przyjazne dla użytkowników. Dostosowanie strony do różnych ekranów i urządzeń może znacznie poprawić jej pozycję w wynikach wyszukiwania, co z kolei zwiększa widoczność Twojej firmy w internecie.
Zwiększenie zaangażowania użytkowników
Responsywne witryny zapewniają lepsze doświadczenia użytkownikom, co prowadzi do wyższego zaangażowania. Dzięki temu zadowoleni klienci są bardziej skłonni do dłuższego przebywania na stronie, co zwiększa prawdopodobieństwo zakupu lub skorzystania z oferowanych usług.

Projektowanie z perspektywy „mobile-first”
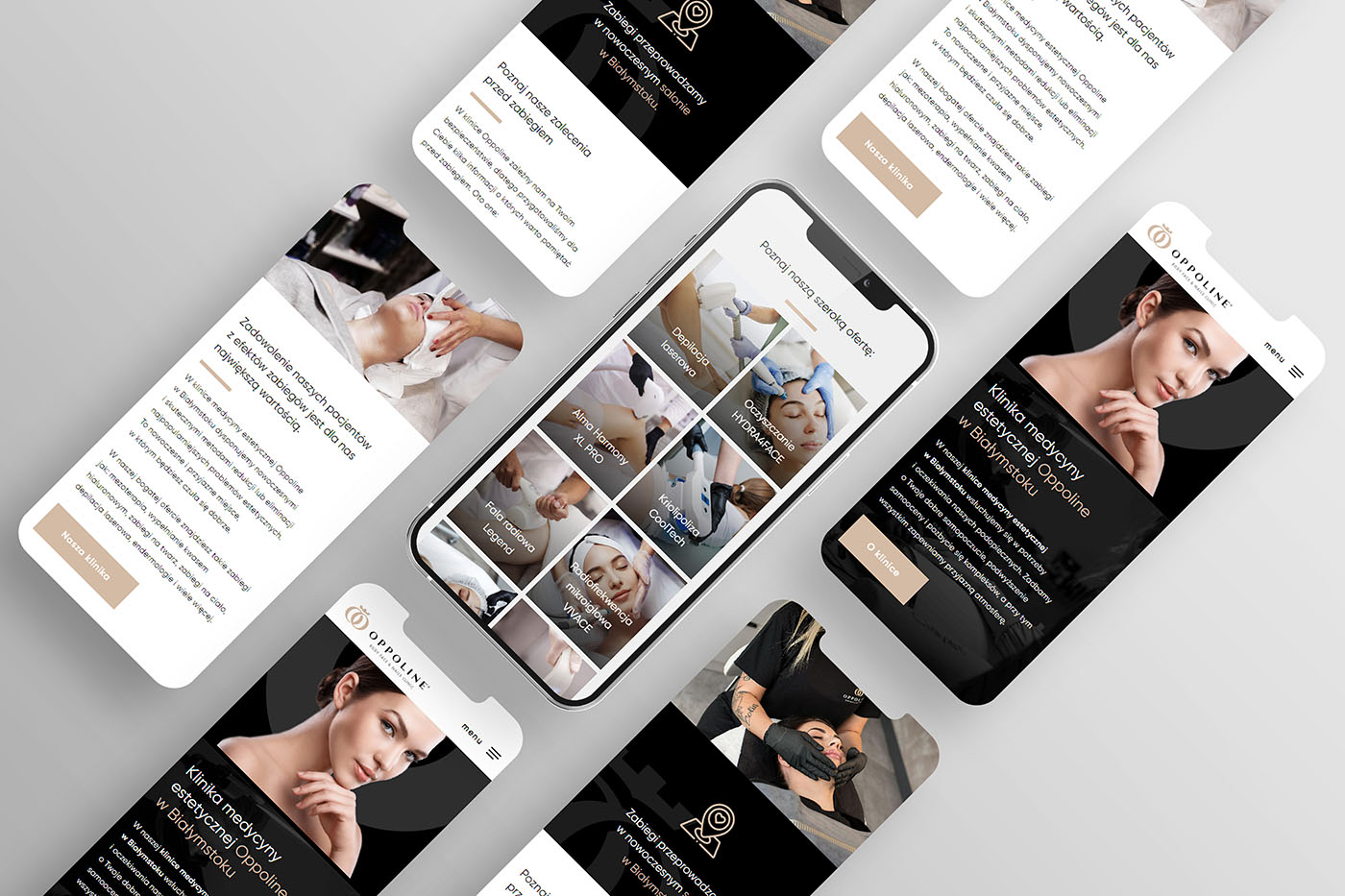
„Mobile-first” w kontekście responsywnego projektowania stron internetowych (RWD) to strategia, która polega na tworzeniu stron internetowych z myślą o urządzeniach mobilnych jako punkcie wyjścia, a następnie rozbudowywaniu i dostosowywaniu ich do większych ekranów.
Ta metoda jest zgodna z filozofią RWD, która zakłada, że strony internetowe powinny być zoptymalizowane do wyświetlania na różnych urządzeniach, niezależnie od ich rozmiaru i rozdzielczości. Różnica polega na tym, że zamiast zaczynać od projektowania dla dużych ekranów (np. komputerów stacjonarnych), a następnie dostosowywania strony do mniejszych (np. smartfonów), projektowanie mobile-first zaczyna od urządzeń mobilnych i następnie skaluje w górę.
Stosowanie strategii mobile-first w RWD ma kilka istotnych zalet:
- Skupienie na kluczowych treściach i funkcjach: Projektowanie dla małych ekranów wymaga skupienia się na najważniejszych elementach strony. Wymaga to przemyślenia, co jest naprawdę ważne dla użytkowników, a następnie zaprojektowania strony wokół tych elementów.
- Poprawa wydajności: Strony zaprojektowane z myślą o urządzeniach mobilnych zwykle ładują się szybciej i są bardziej wydajne, co jest szczególnie ważne dla użytkowników korzystających z połączeń mobilnych, które mogą być wolniejsze i mniej niezawodne.
- Przygotowanie na przyszłość: Coraz więcej osób korzysta z internetu na urządzeniach mobilnych. Projektowanie mobile-first pozwala firmom lepiej przygotować się na tę zmianę.
Pomimo tych zalet, strategia mobile-first nie jest pozbawiona wyzwań. Może ona wymagać więcej pracy, ponieważ projektanci muszą stworzyć różne wersje tej samej strony dla różnych rozmiarów ekranu. Może to również wymagać zmiany sposobu myślenia i pracy dla zespołów przyzwyczajonych do projektowania „desktop-first”. Niemniej jednak, w dzisiejszym coraz bardziej mobilnym świecie, zalety podejścia mobile-first często przewyższają te trudności.
Czy warto inwestować w responsywne strony internetowe?
Oczywiście, że tak! Responsywna strona internetowa to inwestycja, która na siebie zarobi. Dzięki temu Twoja strona będzie się doskonale prezentować na różnych urządzeniach, zarówno na wielkich monitorach, jak i malutkich smartfonach. To tak, jakbyś miał swojego cyfrowego krawca, który dba o to, aby twoja strona zawsze była elegancko dopasowana do potrzeb użytkowników. Warto zatem zainwestować w stronę RWD, by nie tylko wyglądać świetnie, ale też zapewnić użytkownikom komfortowe doświadczenie.