Niezależnie od tego, czy czytamy e-booka, przeglądamy stronę internetową czy korzystamy z aplikacji mobilnej, jesteśmy otoczeni różnymi stylami i rodzajami pisma. Fonty, choć często niedoceniane, pełnią kluczową rolę w komunikacji i identyfikacji wizualnej, oddziaływując na nasze emocje, postrzeganie informacji i ogólne wrażenie estetyczne. Jednak co tak naprawdę kryje się za tym pojęciem? Jakie są różnice między fontem a czcionką? Jakie rodzaje fontów istnieją i jakie mają znaczenie w kontekście psychologii oraz projektowania stron internetowych? W niniejszym artykule spróbuję odpowiedzieć na te pytania, zgłębiając świat fontów i ich wpływ na nasze codzienne życie.
Czym jest font?
Font, znany również jako krój pisma, odnosi się do kompletnej kolekcji znaków danego pisma, które mają spójny i charakterystyczny design. W skład fontu wchodzą nie tylko litery, ale również cyfry, znaki interpunkcyjne oraz symbole specjalne. W starożytności, kiedy książki i dokumenty były ręcznie pisane, styl i charakter pisma były ściśle związane z umiejętnościami i stylizacją konkretnego skryby. Jednak z wynalezieniem druku w XV wieku przez Johannesa Gutenberga pojawiła się potrzeba standaryzacji i powielenia tekstu. To doprowadziło do powstania pierwszych fontów, które były odlewane w metalu i używane w drukarniach.
Z czasem, wraz z postępem technologicznym, tradycyjne metody druku zostały zastąpione drukiem cyfrowym, a fonty ewoluowały z fizycznych odlewów do cyfrowych plików, które mogą być łatwo modyfikowane i dostosowywane do różnych potrzeb.
Przykłady różnych rodzajów fontów i ich zastosowania.
Różne fonty spełniają różne cele komunikacyjne i estetyczne. Oto kilka przykładów:
- Times New Roman: Ten klasyczny font szeryfowy został zaprojektowany w 1931 roku dla gazety „The Times” w Londynie. Jego formalny i czytelny styl sprawia, że jest często używany w publikacjach akademickich i oficjalnych dokumentach.
- Arial: Jest to jeden z najpopularniejszych fontów bezszeryfowych, który znajduje zastosowanie w wielu kontekstach, od stron internetowych po materiały reklamowe.
- Comic Sans: Ten nieformalny font został stworzony dla komiksów i materiałów dla dzieci. Pomimo kontrowersji w wokół jego używania, stał się jednym z najbardziej rozpoznawalnych fontów na świecie.
- Courier New: Ten font monospace (czyli taki, w którym każdy znak ma taką samą szerokość) jest często używany w kodowaniu oraz w kontekście literackim, gdzie naśladuje wygląd tradycyjnej maszyny do pisania.
W zależności od kontekstu i odbiorcy, różne fonty mogą być wykorzystywane do podkreślenia tonu komunikatu, wzmocnienia przekazu lub stworzenia określonego nastroju. Wybór odpowiedniego fontu jest więc kluczowym elementem w komunikacji wizualnej.
Font a czcionka — czym się różnią?
Choć terminy „font” i „czcionka” są często używane wymiennie, mają one różne znaczenia i odnoszą się do specyficznych aspektów projektowania pisma. Zrozumienie tych różnic jest kluczowe dla osób pracujących w dziedzinie projektowania i druku, ale również może być ciekawe dla każdego, kto chce lepiej rozumieć, jak działa komunikacja wizualna.
Definicja czcionki
Czcionka, w tradycyjnym znaczeniu, odnosi się do konkretnej odmiany fontu w określonej wielkości i grubości. W erze druku metalowego, pojedyncza czcionka była konkretnym odlewem metalu, reprezentującym jeden znak w określonym stylu i wielkości. Współcześnie termin „czcionka” jest często używany w kontekście technologii cyfrowej do opisania określonej wersji fontu, takiej jak „Arial Bold w 12 punktach”.
Font a czcionka – różnice
Główna różnica między fontem a czcionką polega na zakresie. Font jest kompletną rodziną pisma, zawierającą wszystkie jego warianty: kursywę, pogrubienie, różne wielkości i tak dalej. Obejmuje to zestaw znaków i ich różne prezentacje. Z drugiej strony, czcionka odnosi się do jednej, konkretnej odmiany tego pisma w określonej wielkości i stylu.
W prostych słowach: jeśli porównamy to do muzyki, font jest jak cały album, podczas gdy czcionka jest jednym konkretnym utworem na tym albumie.
Przykłady zastosowania w praktyce
Aby to lepiej zilustrować, rozważmy następujące przykłady:
- Kiedy grafik decyduje się na użycie fontu „Helvetica” w projekcie, ma do wyboru wiele czcionek z tej rodziny – od „Helvetica Regular”, przez „Helvetica Bold” i „Helvetica Italic”, do „Helvetica Light” w różnych wielkościach.
- W edytorach tekstu, takich jak Microsoft Word czy Google Docs, użytkownicy często wybierają „czcionkę” z menu rozwijanego, ale w rzeczywistości wybierają konkretny wariant fontu. Na przykład, wybierając „Times New Roman” w wielkości 14 punktów i w wersji pogrubionej, wybierają specyficzną „czcionkę” z rodziny fontów „Times New Roman”.
Rozróżnienie między fontem a czcionką pomaga lepiej zrozumieć, jak są one stosowane w praktyce, a także docenić bogactwo i różnorodność dostępnych stylów pisma.

przykłady różnych fontów i ich nazwy
Rodzaje fontów
Kiedy zaczynamy analizować świat fontów, szybko zdamy sobie sprawę, że jego różnorodność jest ogromna. Fonty, podobnie jak ubrania, mają różne „style” i „kroje”, które nadają im unikalny charakter i czynią je odpowiednimi dla różnych zastosowań. Poniżej przedstawiam główne typy fontów i ich cechy charakterystyczne.
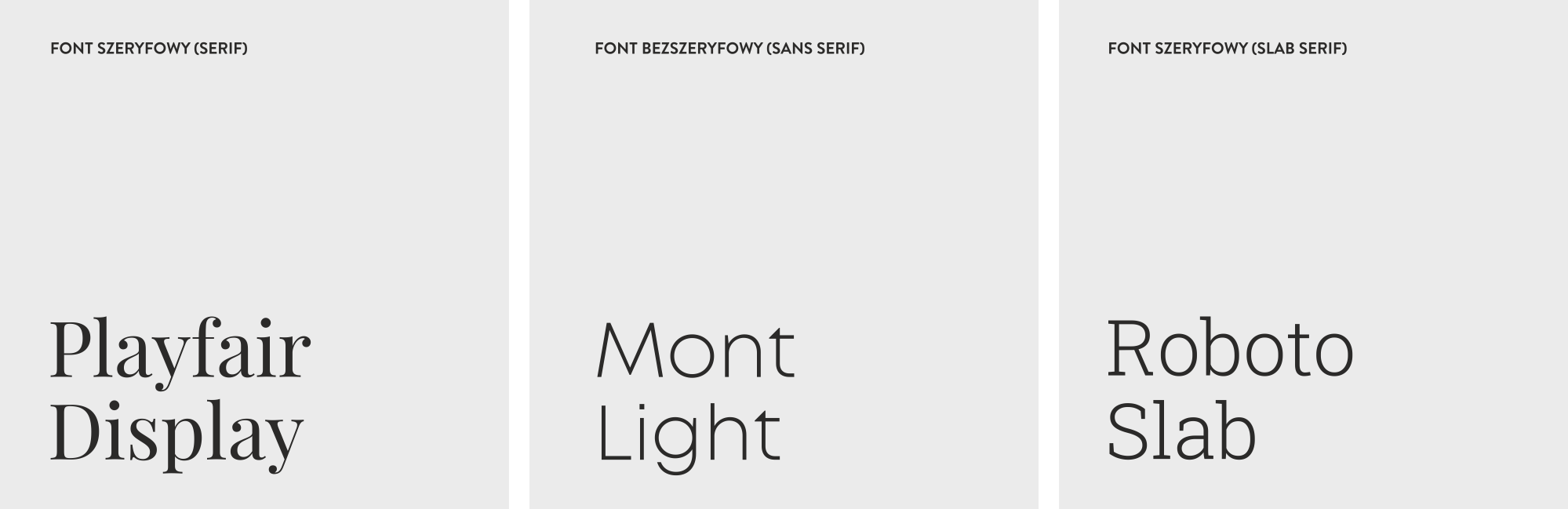
Fonty szeryfowe (Serif)
Fonty szeryfowe są łatwo rozpoznawalne dzięki małym wykończeniom, zwanym szeryfami, na końcach liter. Te delikatne „stopki” dodają tekstu formalności i tradycyjności. Często są używane w publikacjach o charakterze bardziej formalnym, takich jak gazety, książki czy materiały akademickie.
Przykłady popularnych fontów szeryfowych i ich zastosowanie:
- Times New Roman: Jeden z najbardziej klasycznych i powszechnie używanych fontów szeryfowych, często stosowany w akademickich pracach.
- Georgia: Zaprojektowany specjalnie dla ekranów komputerowych, łączy w sobie czytelność z elegancją.
Fonty szeryfowe (Slab Serif)
Fonty Slab Serif, znane również jako „Egyptian”, charakteryzują się grubymi, mocnymi szeryfami. Są one bardziej nowoczesne i odważne w porównaniu do tradycyjnych fontów szeryfowych i często używane są w tytułach lub nagłówkach.
Przykłady i zastosowanie fontów Slab Serif:
- Rockwell: Charakteryzuje się prostymi, równomiernymi liniami i jest często używany w projektach graficznych dla jego mocnego, stabilnego charakteru.
- Courier New: Często kojarzony z maszynami do pisania, ma jednolitą szerokość znaków i jest popularny w kodowaniu oraz literaturze.
Bezszeryfowe (Sans Serif)
Bezszeryfowe, jak sama nazwa wskazuje, nie mają szeryfów. Mają proste linie i czysty design, co czyni je idealnymi dla ekranów cyfrowych, ponieważ są dobrze czytelne nawet w małych rozmiarach.
Przykłady i zastosowanie fontów Sans Serif:
- Arial: Uniwersalny i minimalistyczny, jest jednym z najczęściej używanych fontów bezszeryfowych na świecie.
- Helvetica: Uważany za jeden z najbardziej czystych i nowoczesnych fontów, jest powszechnie stosowany w brandingach i projektach graficznych.
Kursywa
Fonty kursywne odnoszą się do liter pisanych pochylonym stylem, naśladującym ręczne pisanie. Mogą one dodawać tekstowi uczucia intymności, elegancji lub dynamiki. Kursywa jest często używana do wyróżniania tekstu, takiego jak tytuły, cytaty lub wzmianki. Jednak nadmierne stosowanie kursywy może utrudnić czytelność, zwłaszcza w dłuższych fragmentach tekstu.
Różnorodność fontów pozwala projektantom i pisarzom komunikować się w sposób bardziej efektywny, dostosowując styl pisma do konkretnego przekazu i publiczności. Wybór odpowiedniego fontu może wpływać na to, jak tekst jest odbierany i interpretowany przez czytelnika.
Psychologia fontu
Fonty, chociaż na pierwszy rzut oka mogą wydawać się jedynie estetycznym wyborem, mają głęboki wpływ na to, jak treść jest odbierana przez czytelnika. Zrozumienie psychologii fontu jest kluczem do efektywnego przekazywania informacji i wywoływania pożądanych emocji w odbiorcy.
Jak fonty wpływają na percepcję i odczucia odbiorcy
Każdy font niesie ze sobą pewien „nastrój” lub „ton”. Na przykład, fonty szeryfowe, takie jak Times New Roman, są często postrzegane jako bardziej formalne i tradycyjne, podczas gdy fonty bezszeryfowe, takie jak Arial, mogą być postrzegane jako bardziej nowoczesne i neutralne. Fonty kursywne mogą wywoływać uczucie elegancji lub osobistego dotyku. Wybór fontu może wzmocnić lub osłabić przekaz, zależnie od kontekstu.
Przykłady fontów wywołujących konkretną reakcję emocjonalną:
- Comic Sans: Często jest krytykowany za jego nieformalny i dziecinny charakter, ale może być idealny w kontekście komunikacji skierowanej do dzieci.
- Baskerville: Badania sugerują, że ludzie są bardziej skłonni ufać informacjom napisanym tym fontem w porównaniu do innych.
- Papyrus: Chociaż był szeroko stosowany w różnych zastosowaniach, często jest krytykowany za nadużywanie i brak oryginalności.
Fonty mają moc kształtowania naszych emocji, odczuć i, co ważniejsze, decyzji. Dlatego tak ważne jest, aby twórcy treści byli świadomi psychologicznego aspektu fontów i wykorzystywali je w sposób, który wzmacnia ich przekaz i tworzy odpowiednie skojarzenia w umysłach odbiorców.

Przykładów użycia dwóch różnych typów fontów
Jaki wybrać font na swoją stronę internetową?
Wybór fontu przy tworzeniu strony internetowej to nie tylko kwestia estetyki, ale także funkcjonalności. Dobrze dobrany font może przyciągnąć uwagę, zwiększyć czytelność i poprawić ogólną użyteczność strony. Poniżej znajdziesz kilka kluczowych wskazówek, które pomogą Ci dokonać właściwego wyboru.
Font, który jest łatwy do czytania, zapewni użytkownikowi komfort przeglądania strony, podczas gdy atrakcyjny font może wzmocnić markę i podkreślić jej charakter. Ważne jest, aby wybrać font, który odpowiada tonowi i celowi Twojej strony.
Czynniki do uwzględnienia podczas wyboru fontu:
- Cel strony: Strona biznesowa może wymagać bardziej formalnego fontu, podczas gdy blog kreatywny czy artystyczny może pozwalać na bardziej ekstrawaganckie wybory.
- Target: Zastanów się, do kogo jest adresowana Twoja strona. Młodsza publiczność może preferować nowoczesne fonty, podczas gdy starsza publiczność może cenić bardziej tradycyjne style.
- Kompatybilność z urządzeniami: Upewnij się, że wybrany font jest czytelny na różnych urządzeniach, od komputerów stacjonarnych po smartfony.
- Czytelność: Niezależnie od wyboru, upewnij się, że treść jest łatwa do czytania. Unikaj zbyt cienkich fontów lub tych, które są zbyt skomplikowane.
Rekomendacje popularnych fontów dla różnych typów stron internetowych:
- Strony biznesowe: Helvetica, Arial, Roboto, Times New Roman — proste, klarowne fonty, które wyglądają profesjonalnie.
- Blogi kreatywne/artystyczne: Playfair Display, Raleway, Lato — oferują nieco więcej charakteru, zachowując przy tym czytelność.
- Sklepy internetowe: Open Sans, Roboto, Montserrat — czytelne fonty, które nie odciągają uwagi od produktów.
- Portfolio: Futura, Georgia, Merriweather — fonty, które mogą dodać odrobinę osobowości, podkreślając jednocześnie Twoją pracę.
Pamiętaj, że wybór fontu to często kwestia prób i błędów. Eksperymentuj, testuj różne kombinacje i przede wszystkim zastanów się, co najlepiej oddaje charakter Twojej strony i Twojej marki. Używaj narzędzi takich jak Google Fonts czy Adobe Fonts, aby przeszukiwać różnorodne opcje i zobaczyć, jak będą wyglądać w praktyce na Twojej stronie. W odpowiednim kontekście nawet najprostszy font może stać się potężnym narzędziem komunikacji.
Rodzaje fontów – Podsumowanie
Fonty, choć mogą wydawać się niewielkim detalami w ogromnym świecie designu, odgrywają niezwykle ważną rolę w komunikacji i prezentacji treści. Jak napisałem wcześniej, wybór odpowiedniego fontu może wpłynąć nie tylko na estetykę, ale także na funkcjonalność strony internetowej czy dowolnego innego medium. Różnice między fontem a czcionką, choć subtelne, mają swoje znaczenie w środowisku projektowania. Różnorodność fontów, od tych szeryfowych po bezszeryfowe, pozwala twórcom na dostosowywanie swojego przekazu do konkretnej publiczności i kontekstu. Psychologia fontu pokazuje, że nasze wybory w tym zakresie mają realny wpływ na to, jak odbiorcy interpretują i reagują na prezentowane informacje.
Wybór odpowiedniego fontu dla strony internetowej to nie tylko decyzja estetyczna, ale również strategiczna. Przy właściwym wyborze możemy zwiększyć użyteczność strony, poprawić jej czytelność i wzmocnić markę. Współczesny świat designu stawia przed nami nieskończoną paletę możliwości w zakresie typografii. W związku z tym zachęcam do świadomego podejścia do wyboru fontów, eksperymentowania i ciągłego uczenia się. W końcu, w odpowiednich rękach, font może stać się potężnym narzędziem komunikacji, które może wzmocnić, podkreślić i wzbogacić nasze przekazy.