Szybkie i sprawne działanie stron internetowych stało się standardem, którego oczekują wszyscy użytkownicy. Długi czas ładowania witryny najczęściej prowadzi do jej natychmiastowego opuszczenia – internauci szybko znajdują lepiej działające alternatywy. Przyspieszenie ładowania strony może znacząco zmniejszyć liczbę porzuceń witryny i zatrzymać użytkowników na dłużej. Właśnie dlatego warto poznać lazy loading, technologię, która pomoże usprawnić działanie Twojej strony i zagwarantuje lepsze wrażenia użytkownikom.
Czym jest lazy loading?
Technika lazy loading, znana też jako leniwe ładowanie, polega na wdrożeniu odpowiedniego skryptu na stronę, który umożliwia opóźnione ładowanie obrazów i materiałów wideo. Rozwiązanie to sprawia, że pliki multimedialne nie są pobierane od razu przy otwieraniu strony przez użytkownika, lecz dopiero gdy przewinie on stronę do miejsca ich występowania.
Stosowanie lazy loading znacząco wpływa na przyspieszenie ładowania strony, szczególnie gdy użytkownicy nie przewijają witryny do samego końca. Obrazy i wideo ładują się na żądanie, co nie tylko skraca czas pierwszego załadowania, ale też poprawia wydajność całego serwisu.
Największe zalety lazy loading
Technika leniwego ładowania ma wiele zalet, które przyczyniają się do poprawy wydajności i komfortu korzystania z witryny. Zalety lazy loading w zakresie poprawy wydajności strony internetowej obejmują:
- Skrócony czas wstępnego ładowania — leniwe ładowanie zmniejsza początkowy rozmiar strony, co przyspiesza jej ładowanie i poprawia czas odpowiedzi serwera.
- Zmniejszenie obciążenia sieci — dana zawartość strony przesyłana jest na żądanie, co eliminuje zbędną transmisję danych i redukuje zużycie pasma.
- Oszczędzanie zasobów — leniwe ładowanie oszczędza zasoby zarówno po stronie serwera, jak i klienta, ponieważ tylko część zawartości jest ładowana, a nie wszystkie skrypty są wykonywane. Zmniejszenie zużycia zasobów i zwiększenie prędkości ładowania dzięki lazy loading jest więc znaczące.
- Lepsze wrażenia użytkownika — szybkie czasy ładowania i funkcje, takie jak nieskończone przewijanie i leniwe ładowanie obrazów, sprawiają, że korzystanie z witryny jest znacznie bardziej wygodne i przyjemniejsze dla użytkownika.

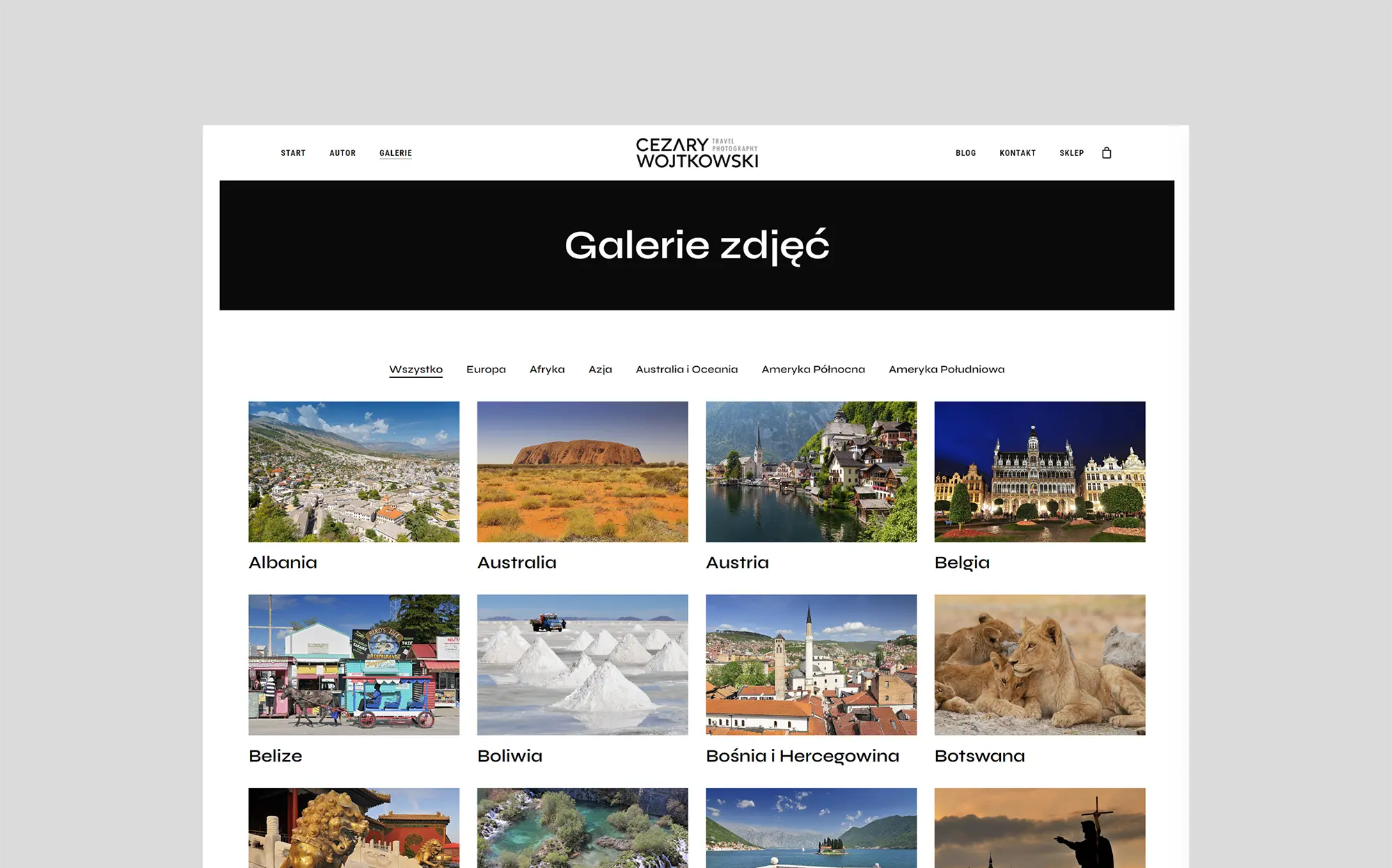
Lazy loading jest bardzo przydatny na stronach internetowych z dużą ilością zdjęć czy grafik.
SEO a lazy loading
Obecnie leniwe ładowanie stało się kluczowym narzędziem w optymalizacji stron internetowych, szczególnie w kontekście SEO. Poprawna implementacja tej techniki w systemie zarządzania treścią (np: CMS WordPress, Webflow) może znacząco poprawić szybkość ładowania strony, co jest kluczowe dla wyszukiwarek takich jak Google. Wpływ lazy loading na SEO witryny internetowej jest znaczący, ponieważ poprawia ona czas ładowania strony i ułatwia użytkownikom korzystanie z niej.
Dzięki lazy loading, elementy takie jak obrazy i wideo są ładowane tylko wtedy, gdy użytkownik je widzi. To nie tylko przyspiesza czas ładowania strony, ale także może mieć pozytywny wpływ na statystyki strony, takie jak obniżenie wskaźnika odrzuceń (bounce rate) i zwiększenie czasu spędzonego na stronie przez użytkownika. Wpływ lazy loading pozycjonowanie strony internetowej jest więc znaczący, ponieważ poprawia ona ogólną jakość strony i ułatwia użytkownikom znalezienie jej w wynikach wyszukiwania.
Dobra integracja leniwego ładowania z CMS-em ułatwia zarządzanie tym aspektem strony, co jest szczególnie korzystne dla osób, które nie są dobrze zaznajomione z technikami optymalizacji SEO. Wpływ lazy loading na optymalizację SEO strony internetowej jest więc znaczący, ponieważ ułatwia ona zarządzanie stroną i poprawia jej widoczność w wynikach wyszukiwania. Jest to więc narzędzie skuteczne i dostępne, które może znacząco przyczynić się do poprawy widoczności strony w wynikach wyszukiwania.
Lazy loading w WordPress
WordPress jest jednym z najpopularniejszych systemów zarządzania treścią (CMS) na świecie, który oferuje łatwą i intuicyjną obsługę. Dzięki temu implementacja lazy loading na WordPress jest bardzo prosta i nie wymaga zaawansowanych umiejętności programistycznych.
Istnieje wiele wtyczek do lazy loading, które można zainstalować na stronie WordPress, aby poprawić wydajność strony i optymalizację czasu ładowania. Wtyczki te automatycznie generują miniaturki i dodają odpowiedni kod do strony, co pozwala na szybsze ładowanie i oszczędność danych.
Skonfigurowanie odpowiedniego narzędzia zajmie zaledwie kilka minut. Najpopularniejsze wtyczki lazy loading na WordPress to: a3 Lazy Load, Lazy Load by WP Rocket i WP-Optimize. Każda z nich oferuje różne funkcje i opcje konfiguracji, dzięki czemu można wybrać tę, która najlepiej spełnia potrzeby danego projektu.
Leniwe ladowanie strony: Podsumowanie
Lazy loading ma znaczący wpływ na poprawę wydajności strony, SEO i UX Design, ale wymaga starannej implementacji i umiejętności programistycznych. Niewłaściwe wdrożenie może prowadzić do problemów z ładowaniem treści, indeksacją wyszukiwarek i negatywnym wpływem na doświadczenie użytkownika.
Jeśli nie masz doświadczenia w implementacji tej technologii lub nie czujesz się pewnie, najlepszym rozwiązaniem będzie współpraca ze specjalistą w tej dziedzinie. Zapraszam do współpracy ze mną, dzięki czemu Twoja strona internetowa będzie w dobrych rękach i skutecznie wykorzysta zalety lazy loading.
Dzięki poprawnej implementacji lazy loading, możesz poprawić wydajność Twojej strony internetowej, co przełoży się na lepsze doświadczenie użytkowników i pozytywny wizerunek Twojej marki.
Najczęściej zadawane pytania
Co to jest Lazy Loading?
Lazy Loading to technika opóźnionego ładowania zasobów, takich jak obrazy, wideo lub iframe’y, która pozwala na poprawę szybkości wczytywania strony i optymalizację SEO.
Jak działa Lazy Loading?
Lazy Loading działa przez opóźnienie ładowania zasobów, które nie są niezbędne do wyświetlenia na początku strony. Zamiast ładować wszystkie zasoby naraz, Lazy Loading ładuje je tylko wtedy, gdy użytkownik przewija stronę i zbliża się do miejsca, w którym dany zasób powinien zostać wyświetlony.
Jak poprawić szybkość witryny dzięki Lazy Loading?
Poprawa szybkości strony dzięki Lazy Loading polega na zmniejszeniu czasu ładowania strony poprzez opóźnienie ładowania niepotrzebnych zasobów. Dzięki temu strona szybciej się wczytuje, co poprawia doświadczenie użytkownika i zmniejsza odsetek odrzucenia strony.
Jak Lazy Loading wpływa na SEO?
Lazy Loading wpływa pozytywnie na SEO poprzez poprawę czasu ładowania strony, co jest jednym z czynników rankingowych wyszukiwarek. Ponadto Lazy Loading pozwala na zmniejszenie ilości danych ładowanych przez użytkownika, co może poprawić jego doświadczenie i zwiększyć czas spędzony na stronie.
Jak zastosować Lazy Loading na swojej witrynie?
Istnieje wiele sposobów na zastosowanie Lazy Loading na swojej witrynie, w zależności od technologii, którą używasz. Możesz skorzystać z gotowych rozwiązań, takich jak biblioteki JavaScript, wtyczki do CMS lub narzędzia optymalizacji stron.








One Comment